Memasukan Gambar Ke Dalam Text
Ini adalah tips sederhana yang ingin saya bagi sama temen2, sebenarnya tips ini udah jadul banget dan tutorialnya dah banyak di bahas blog2 photoshop, tp buat para pemula mudah2an ini bermanfaat, di sini saya hanya mencoba berbagi apa yang pernah saya pelajari.Yuphh....langkah pertama kita buka sebuah file gambar di photoshop, gambar apa ajalah pokoknya temen2 seneng....! kalo saya disini pake gambar rumput aja lah biar keliatan segerrr...
klik menu file>open:
klik menu file>open:
kemudian klik text tool, buat tulisan terserah temen2, saran: buat tulisan dengan font yang terlihat besar jika perlu tambahkan efek bold pada text biar tulisanya keliatan gede:
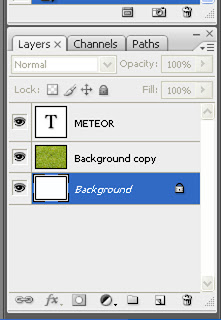
Duplikat layer backgroud caranya klik layer background>tekan ctrl+Jmaka akan muncul duplikatnya dengan nama background copy, lihat dipallete layer (dikanan bawah program photoshop):
Kemudian klik layer background asli ( yang di bawah) lalu tekanctrl+backspace (untuk merubah backgroun gambar menjadi background warna putih polos) lihat gambar:
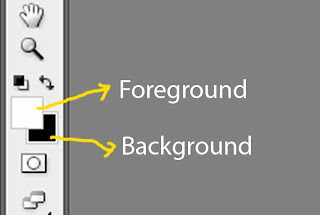
Catatan: saat menekan ctrl+backspace posisi posisi background danforeground pada tool box harus seperti ini:
tapi jika posisinya seperti gambar di bawah tekan Alt+backspace atauAlt+Delete
oke! kita lanjutkan lagi... pindahkan posisi layer background copy diatas layer text caranya klik background copy lalu drag/pindahkan ke atas layertext seperti ini:
maka tampilan di layar akan berubah, tulisan yang kita buat akan hilang (don't worry be happy..!) sebenernya ga' hilang cuma terutup oleh layerbackground copy lihat di pallete layer:
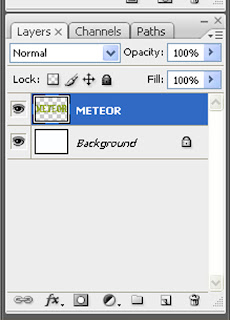
selanjutnya klik kanan layer text lalu pilih Rasterize Type (ini untuk merubah text menjadi layer biasa) maka di pallete layer text akan berubah seperti ini:
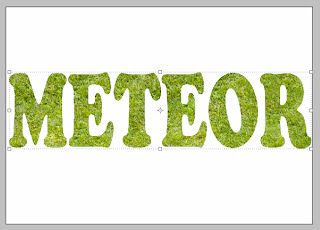
Oke lanjut...! masih tetap di layer text, seleksi layer text caranya pada tool box pilih Magic Wand Tool lalu klik di gambar pada layar photoshop lalu akan terlihat garis putus-putus(seleksi) seperti ini:
kemudian klik layer background copy dan tekan Delete, hilangkan seleksi dengan tekan Ctrl+D dan hasilnya...
Horeeee.....!!!
sabar dulu ini belum selesai, kita akan menambahkan efek pada tulisan biar lebih hidup gtuh..!
klik layer background copy lalu tekan Ctrl+E (ini untuk menyatukan layer yang di atas dengan layer di bawahnya)
lihat pallete layer:
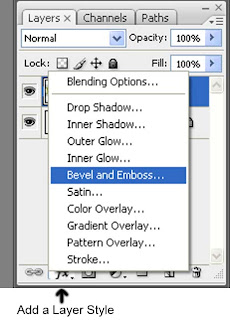
Kemudian klik Add a Layer Style>pilih Bevel Embos silahkan temen2 utak atik angkanya kemudian pilih Dropshadow sekali lagi temen2 boleh utak atik angkanya untuk mendapatkan hasil yang di inginkan.
Temen2 bisa menambah kan efek-efek yang lain dari menu Blending Option ini. selesai dan taraaaaaaaaattttttthhhh...............!! kayak gini hasil nya: